Blog Cómo implementar la confirmación de eliminación en Laravel CRUD

La confirmación de eliminación es importante para la operación de eliminación de CRUD. La confirmación de eliminación ayudará a los usuarios a reconsiderar o alertar sobre la acción actual. Además, evita la eliminación accidental.
Podemos agregar confirmación de eliminación usando Window.confirm()la función Javascript y usando complementos.
1. Confirmación de eliminación de Laravel con JavascriptWindow.confirm()
2. Confirmación de eliminación de Laravel mediante el uso de complementos

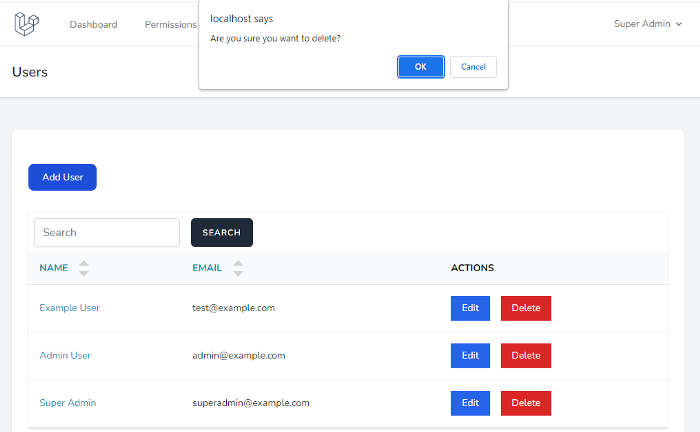
1. Confirmación de eliminación de Laravel con JavascriptWindow.confirm()
Es Window.confirm()la forma más fácil de implementar la confirmación de eliminación. Podemos implementar esto simplemente agregando onclick atributos. Abra el archivo de usuario index.blade.php y agregue el onclick atributo.
button class="px-4 py-2 text-white bg-red-600" onclick="return confirm('{{ __('¿Está seguro de que desea eliminar?') }}')">Eliminar
La confirmación de eliminación se muestra después de hacer clic en el botón Eliminar.
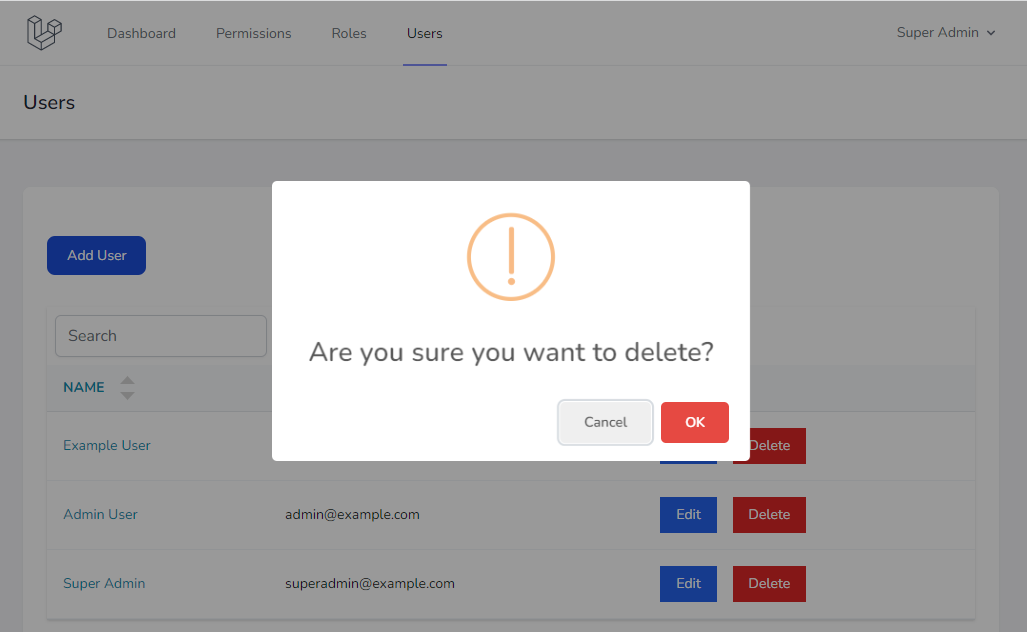
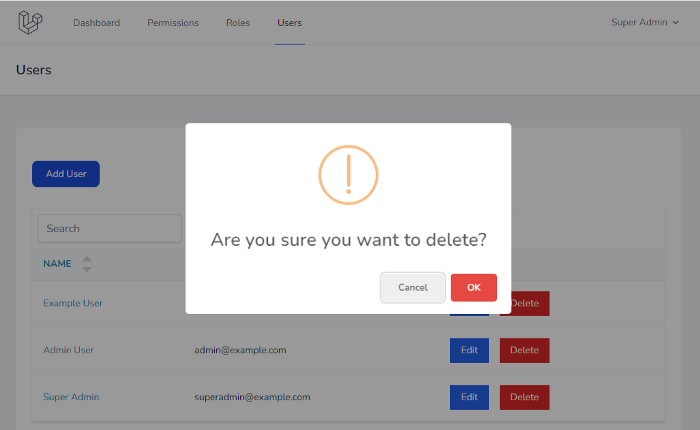
2. Confirmación de eliminación de Laravel mediante el uso de complementos
Si no desea confirmar el plan, debe probar el complemento SweetAlert . SweetAlert hace que los mensajes emergentes sean fáciles y bonitos.
Vamos a agregar el paquete SweetAlert a través de Laravel-Mix.
sail npm install sweetalert
Se agregó la deleteConfirmfunción en app.js
importar swal de 'sweetalert';
window.deleteConfirm = function (e) {
e.preventDefault();
var formulario = e.objetivo.formulario;
swal({
title: "¿Está seguro de que desea eliminar?",
icono: "advertencia",
botones: verdadero, modo de
peligro: verdadero,
})
.then((eliminará) => {
if (eliminará) {
formulario.enviar( );
}
});
}
button class="px-4 py-2 text-white bg-red-600" onclick="deleteConfirm(event)">
{{ __('Delete') }}

Tags: Laravel, delete, crud, implementar,
Ultimas Noticias
¿Qué es el SEO en el sitio?
El SEO en el sitio (también conocido co
Cómo realizar la autenticación de Laravel con Breeze
En el tutorial de Laravel de hoy, daré
Cómo hacer jabón y venderlo en línea
Un negocio de fabricación de jabón en
Email Marketing vs. Envíos Masivos ¿Cómo ser efectivo?
Muchos hoy consideran que el Email Marke
Los 5 mejores frameworks PHP
Los marcos PHP proporcionan la estructur
5 formas de hacer crecer Instagram para tu negocio
¡Instagram lo ha puesto en marcha! Es l